 |
| Bootstrap 4 Collapse |
Let us go through an example to understand more,
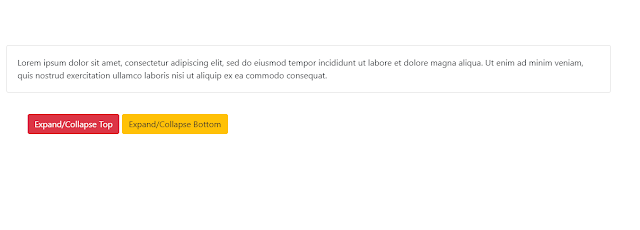
<div class="container"> <div class="row"> <div class="collapse" id="collapseTop"> <div class="card card-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div> <p class="text-center"> <button class="btn btn-danger" type="button" data-toggle="collapse" data-target="#collapseTop" aria-expanded="false" aria-controls="collapseTop"> Expand/Collapse Top </button> <button class="btn btn-warning" type="button" data-toggle="collapse" data-target="#collapseBottom" aria-expanded="false" aria-controls="collapseBottom"> Expand/Collapse Bottom </button> </p> <div class="collapse" id="collapseBottom"> <div class="card card-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> </div></div> </div>
The .collapse class is used to expand or collapses an element based on a button click. The data-target attribute indicates, which element has to be shown or hidden.
The collapse target element can be specified either by the href attribute or by the data-target attribute.
The class changes are listed below,
- .collapse is used for hiding the content.
- .collapsing it applies the transition effects.
- .collapse.show is used to show the content.
Collapse with data-target
You can control the position of the content either at the top or at the bottom by placing the content above or below the source element.Collapse with href
Let us explore how to use the href attribute to indicate the target element to show or hide contents.Multiple targets
The above example has a single target element toggled using a button and anchor element. You can also specify multiple targets using a single source element. Let's look into an example,The above example has three buttons first and second are used to toggle first and second target respectively. The third button is used to toggle both the first and second targets together.
Accordion
The accordion is the widely used collapse component by designers. This is useful to group different elements. The following example describes how the accordion works?


Comments