 |
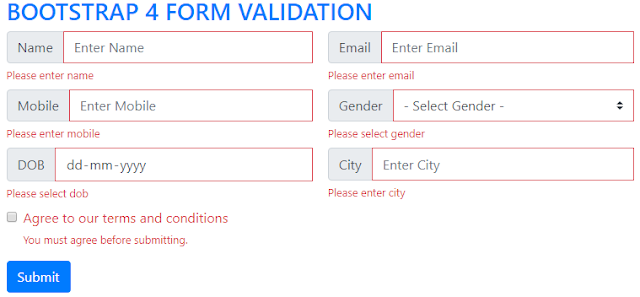
| Bootstrap 4 form validation |
Note: Bootstrap highly recommends custom validation styles as native browser defaults are not announced to screen readers.
Example
<div class="container">
<h3>
<a href="https://primestudyhub.blogspot.com/search/label/Bootstrap%204" target="_blank">BOOTSTRAP 4 FORM VALIDATION</a></h3>
<form class="needs-validation" novalidate>
<div class="form-row">
<div class="input-group col-md-4 mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">Name</div>
</div>
<input type="text" class="form-control" id="Name" placeholder="Enter Name" required>
<div class="valid-feedback">
great!
</div>
<div class="invalid-feedback">
Please enter name
</div>
</div>
<div class="input-group col-md-4 mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">Email</div>
</div>
<input type="email" class="form-control" id="Email" placeholder="Enter Email" required>
<div class="valid-feedback">
great!
</div>
<div class="invalid-feedback">
Please enter email
</div>
</div>
</div>
<div class="form-row">
<div class="input-group col-md-4 mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">Mobile</div>
</div>
<input type="number" class="form-control" id="Mobile" placeholder="Enter Mobile" required>
<div class="valid-feedback">
great!
</div>
<div class="invalid-feedback">
Please enter mobile
</div>
</div>
<div class="input-group col-md-4 mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">Gender</div>
</div>
<select class="custom-select" required>
<option value="">- Select Gender -</option>
<option value="1">Male</option>
<option value="2">Female</option>
</select>
<div class="valid-feedback">
great!
</div>
<div class="invalid-feedback">
Please select gender
</div>
</div>
</div>
<div class="form-row">
<div class="input-group col-md-4 mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">DOB</div>
</div>
<input type="date" name="bday" max="3000-12-31" min="1000-01-01" class="form-control" required>
<div class="valid-feedback">
great!
</div>
<div class="invalid-feedback">
Please select dob
</div>
</div>
<div class="input-group col-md-4 mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">City</div>
</div>
<input type="text" class="form-control" id="City" placeholder="Enter City" required>
<div class="valid-feedback">
great!
</div>
<div class="invalid-feedback">
Please enter city
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="invalidCheck" required>
<label class="form-check-label" for="invalidCheck">
Agree to our terms and conditions
</label>
<div class="invalid-feedback">
You must agree before submitting.
</div>
</div>
</div>
<button type="submit" class="btn btn-primary mb-2">Submit</button>
</form>
</div>
The Bootstrap 4 provides the valid input message as well as invalid input message. For valid message, we should use .valid-feedback class. For invalid message, we should use .invalid-feedback class. You can also provide custom validation messages with setCustomValidity in JavaScript. In order to add custom validation, you will need to include the novalidate boolean attribute to your form html element.

Comments